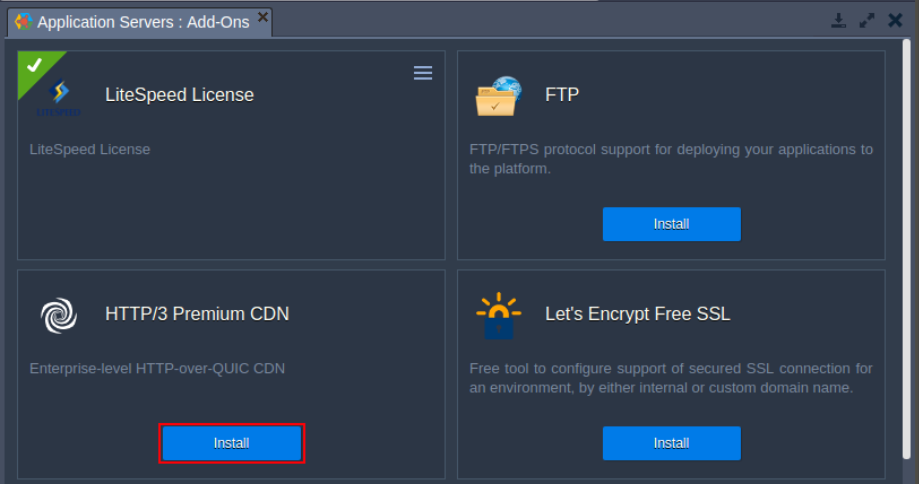
In case you’d like to set up HTTP/3 Premium CDN (content delivery network), you can automatically install an add-on that leverages a highly interconnected global network, featuring massive bandwidth capacity, advanced caching and acceleration strategies, fast-routing IP Anycast technology for powerful lightning-fast performance across the globe.

This CDN network spans the globe with 130+ points of presence across 6 continents. So that Cloudlets.com.au customers get premium traffic for the same price and can attach a CDN network to a website easily.
Configure the Environment
For now only LiteSpeed Web Server supports HTTP/3 protocol so in this tutorial we’ll cover Magento cloud hosting in Australia based on LiteSpeed Web Server.
To make Magento static assets downloadable from CDN and to get the environment ready for production, you’ll need to fulfil the following steps:
1. Install Magento with LiteSpeed Web Server.
2. Attach a public IP address to allow the LiteSpeed Web Server responding via HTTP/3 high-speed protocol excluding Shared Load Balancer from the traffic chain.
3. Bind your custom domain via A record.
4. Install Let’s Encrypt SSL Add-On with your custom external domain. If your environment was using Built-in SSL you can turn it OFF via a dashboard.
5. Make the static website content downloadable from PoPs via changing the base URL to the generated CDN one. In our case with Magento, you’ll need to do the following:
- Open Magento admin panel (use the link and credentials from the email received from Cloudlets.com.au after installation)
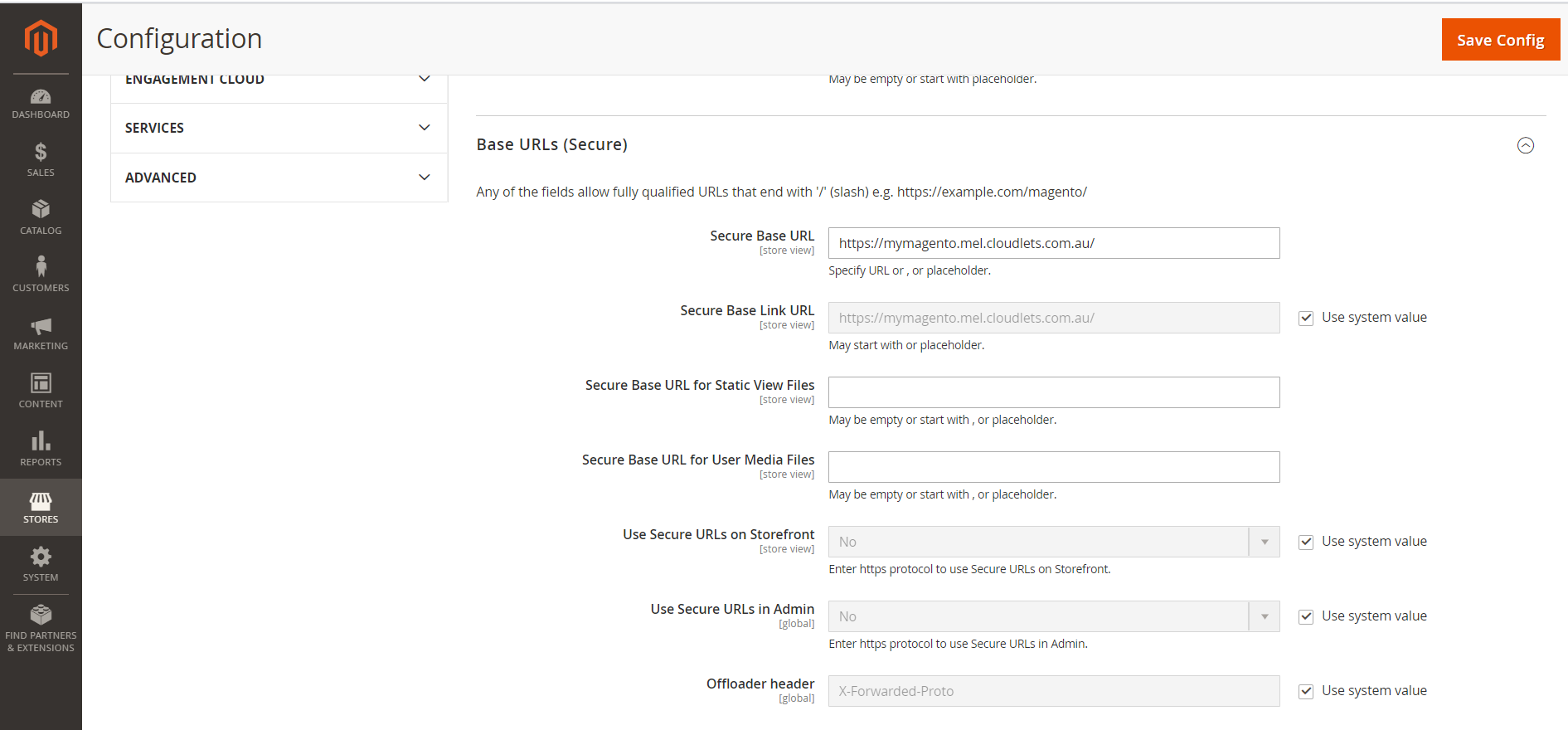
- Click on STORES > Configuration > Web > Base URLs (Secure)

- Change protocol for Secure Base URL field and replace the domain name you chose before environment installation with your custom domain name assigned via A record, e.g. magento.customdomain.com
- Fill in the Base URLs (Secure) for Static View Files and for User Media Files fields with CDN URL which was issued for the environment respectively:https://{env.envName}-${sufix}.cdn.edgeport.net/pub/static/
and
https://{env.envName}-${sufix}.cdn.edgeport.net/pub/media/ - Permit access to Magento admin panel via https
- To push all of the traffic via https only repeat the same steps for STORES > Configuration > Web > Base URLs section.
- Finally, press Save Config to apply changes.
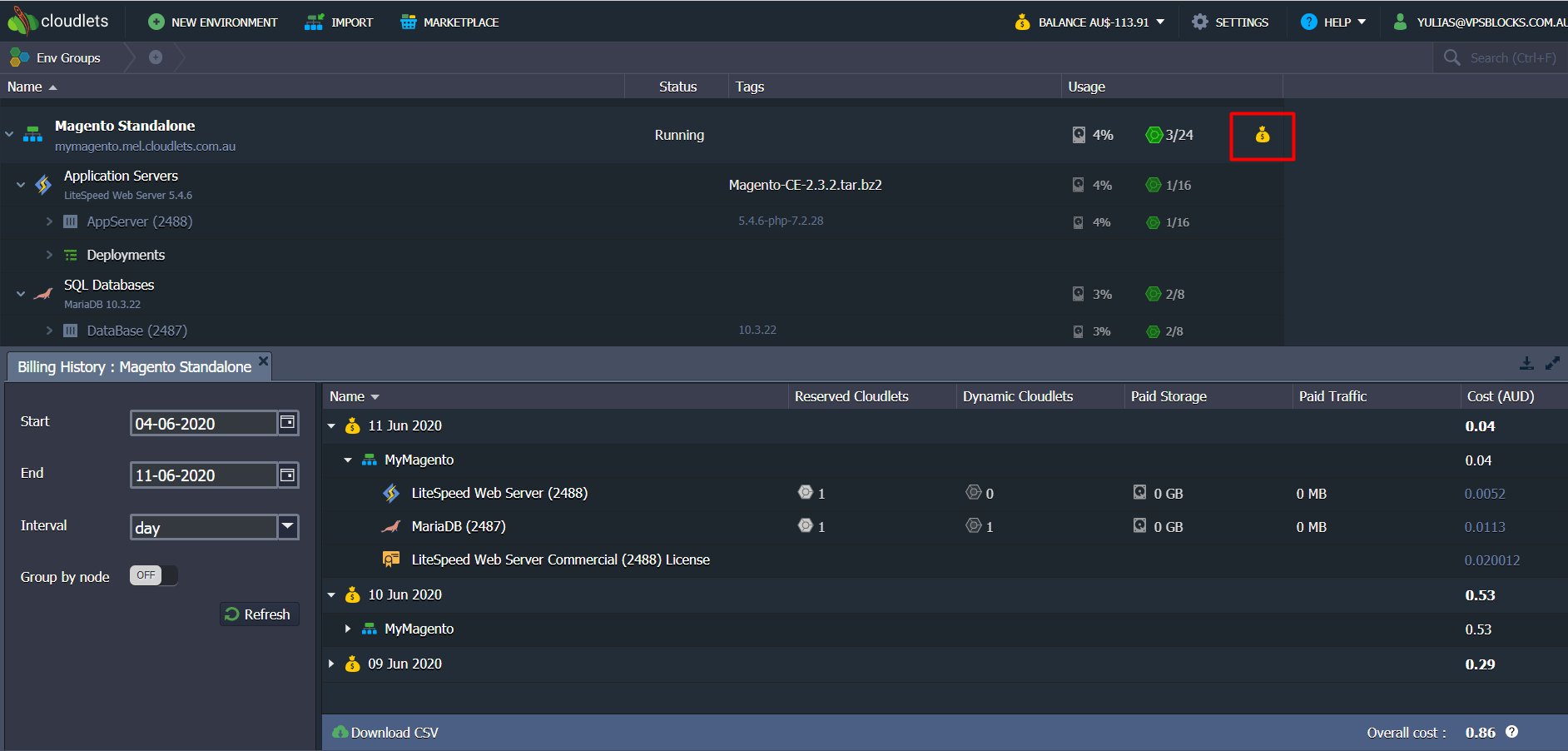
6. Billing job triggers every night, so the next day you can check the billing history.

Bind Custom Domain to CDN
Once you’ve attached CDN service, it automatically generates a dedicated domain for your environment ${env.envName}-${sufix}.cdn.edgeport.net as it was described earlier. You can also bind a custom domain (e.g. cdn.magento.customdomain.com) via add-on settings. Let’s see how to do this.
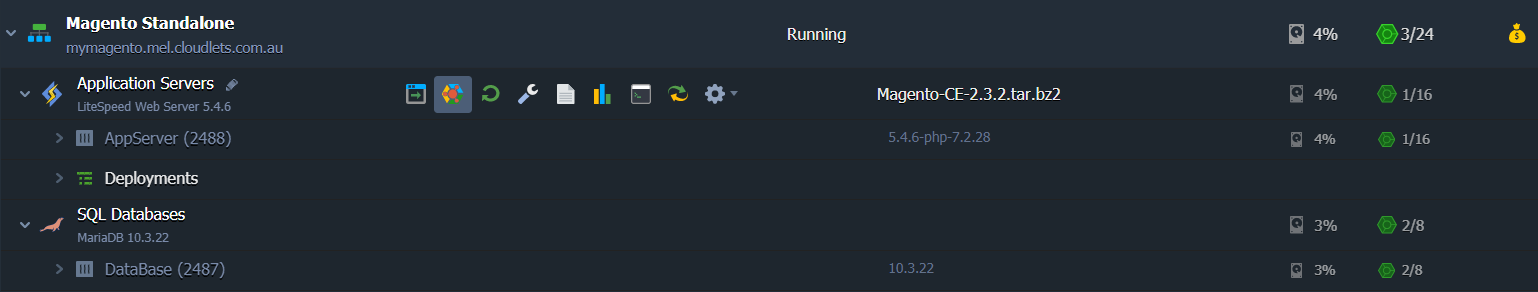
1. Press the Add-Ons button of the application server instance.

2. Find CDN Add-On and press Configure.
3. Fill in Custom CNAME field. You can specify multiple domains separating them by space or semicolon (;). Then follow the instructions on how to bind custom domain via CNAME record.
Once you’ve applied this, the static website content will be available via your custom domain.
High Availability Method
Within the above-mentioned add-on settings, you can also choose an appropriate method to ensure high-availability mode.
- Round Robin (RR) – even distribution of requests among available nodes.
- Primary Failover (PF) – all requests are sent to the first node, if it becomes unavailable the requests are redirected to the next and so on.
During horizontal scaling of the nodes in the application server layer, the platform automatically updates the records of available nodes inside CDN service. It eliminates the necessity to perform any manual actions during scaling events.
Purge, Purge All and Uninstall
For cache cleaning of the static assets at PoPs, we can use Purge or Purge All actions. Once the assets are deleted, the CDN begins downloading their fresh copies from an origin server.
Purge deletes specific assets within the specified path.
Meanwhile, Purge All deletes all static assets at the PoPs, just asking the user to confirm cache clearance. The cache renewal process is much faster compared to the first static assets propagation after Add-On installation.
Link Multiple Environments For Extra High-Availability
For multi environment solutions such as geo-distributed applications, the high availability is quite important for dynamic content as well as for static. So if you have the application which consists of two environments are fully synchronized, you can ensure its extra high availability with respect to the static assets cached at PoPs. It is implemented as a possibility to link several environments to the same CDN endpoint. In other words, CDN will be caching the static assets from several origins which are fully synced. Follow the steps below to make the required settings:
1. Find the Premium CDN add-on for the second environment and initiate installation.


Choose Link to an existing environment option and pick the environment with previously installed CDN add-on and click on Install button.
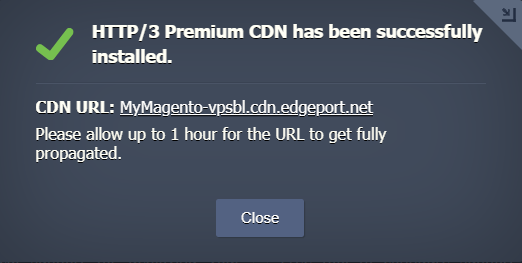
2. Once deployed, a successful installation window appears with the CDN URL which actually refers to the same endpoint the existing environment does.

Thus the HA mode is achieved with duplicated origins:
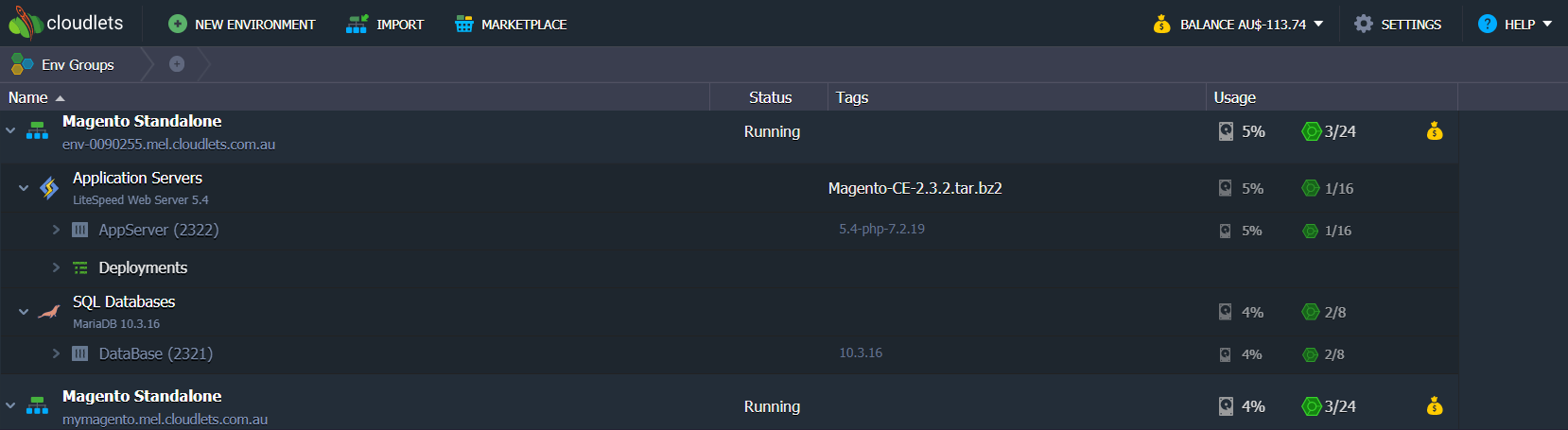
mymagento.mel.cloudlets.com.au
env-0090255.mel.cloudlets.com.au
So, if one goes down the other will be serving CDN’s requests for static assets caching at the single endpoint: MyMagento-vpsbl.cdn.edgeport.net.
3. The last step is to configure the second environment the same way so please repeat all of the configuration steps described above.
Congratulations!
You’ve successfully integrated CDN onto your web sites that will make them lightning fast by loading data from the nearest geographic location.
To test and set it up on your own - please register at https://cloudlets.com.au/ and get 14 days free trial for your auto-scalable and highly performed Magento Cloud Hosting at Australian-based service provider Cloudlets.com.au.
